はてなブログで楽天アフィリエイトのリンクの外側にできる薄い枠線を消す方法
商品を紹介する時に楽天アフィリエイトを使用することが多いのですが、はてなブログに楽天アフィリエイトのサイトで作成したリンクを張るとなぜか外側に薄い枠線がついてしまうことが分かりました。
以前使っていたseesaaブログでは、このような現象が起きなかったので最初のうちはどうしたら綺麗に表示することができるのかが分からずに困っておりました。
解決策を探したところ以下の2つの方法がありましたので、備忘録がてらまとめておきたいと思います。同じように困っている方がいらしたら、参考にしてみてください。
問題点:外側にできる薄い枠線とは
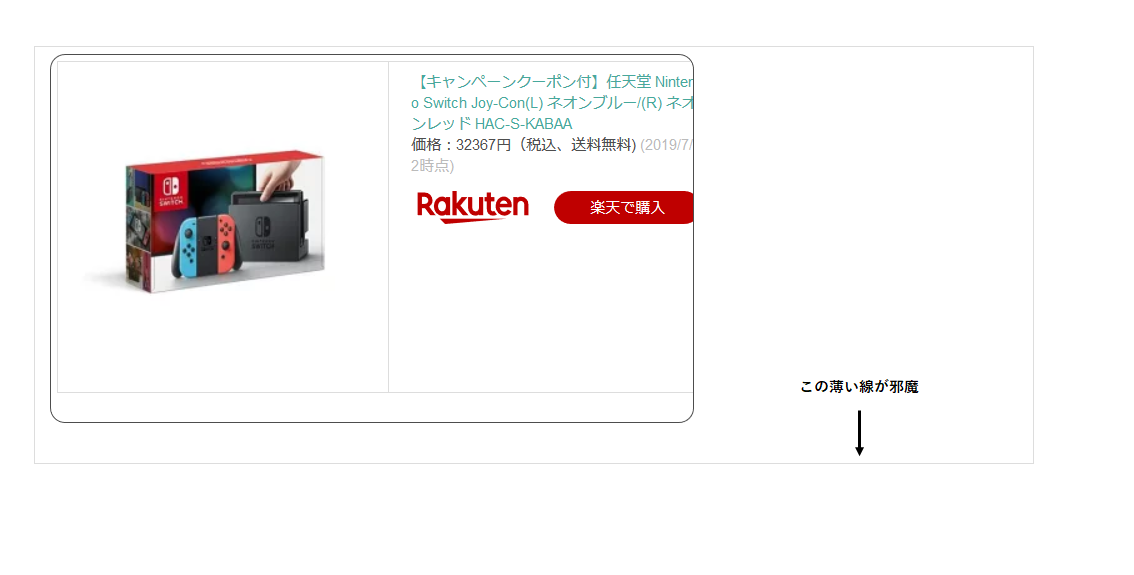
楽天アフェリエイトサイトで作成したリンクをHTML編集でそのまま張るとこのような感じになります。

この枠線がどうしたら消えるのだろうと思って、他のブロガーさんたちの記事も参考にしながら試行錯誤しました。
解決策1:はてなブログの機能を活用する
はてなブログには、標準機能としてアフィリエイトID付きの「楽天商品紹介」があります。こちらを使用すればこのような問題は起きないことが分かりました。
また、この機能を使用すると、商品リンクのデザインは、ブログのデザインに沿った色形になります。そのため、楽天アフィリエイトのサイトで作成するように商品紹介リンクのデザインについて、細かな設定はできないようです。
解決策2:CSSを編集し、楽天アフェリエイトサイトで作成したリンクを貼る
はてなブログの機能を利用することで大きな支障はありませんが、あくまでも楽天のサイトで作成したリンクをきれいに貼る方法はないのか調べたところ、CSSを編集することで解決できることが分かりました。
まず最初に読ませていただいたのは、こちらの記事。
つづいて、こちら。
ここまで読んで、楽天アフィリエイトのHTMLソースの中身を変えることは規約違反になるのでCSSを編集しようとたどり着きましたがコピペでは上手く反映できませんでした……。
最終的に少し手直しをして、以下のような感じにしました。
<div class="example">ここにリンクの内容</div>
.example table, .example table th, .example table td { border-style: none; }
上の設定をした結果がこちら。

枠線がなくなりました。これでどうにか一件落着です。
おまけ
ちなみに今回のブログ記事でソースコードを紹介するにあたって、こちらの記事を参考に分かりやすいデザインになるように工夫させていただきました。
kurokinomizuiwa.hatenablog.com
いろいろなサイトにお世話になった一日でした。